As a web developer, the job is to provide high-quality websites that can help users find what they are searching for, without bugs or other forms of malfunctions being prevented. It’s not an easy job to produce such a good site that can work great and looks fantastic, so usability tools are one of a web developer’s best friends.

In the form of applications, add-ons, software, and even browsers, these tools allow you to adapt your product until it meets the current internet medium’s high demands. Each developer has his collection of tools, so each good web developer relies on a roundup of the best productivity tools. Try them, and a significant improvement in your workflow and your websites’ efficiency will be found.
What the Best Tools For Developers Have in Common For Efficiency?
When it comes to the demand for productivity tools for developers when it comes to suggesting (or requiring) options for team members, there are a few unique productivity tool features worth considering. First, developers must use productivity tools that make it easy to set priorities. Not all tasks or projects are considered equal, especially for pushing out a particular deliverable in a time crunch.
Second, you may want to suggest instruments that can handle particular forms of software development monitoring. More concretely, these instruments will help to drill down on developer efficiency. You can need a tool in some instances that allows for central management, but that can also function within an agile framework for development. You might want a focus with others that stays true to only one.
Then, there’s control of activities. You may want to concentrate on developer productivity tools that help your team understand the big picture while also helping individual contributors understand their particular position and the tasks for which they are responsible.
Ideally, collaboration features would also be integrated into the instrument to communicate and exchange information on need-to-know when it is most important (specifically, different threads to address separate topics). Encouraging input during initial planning sessions and after extended code, sprints ensures that both stakeholders are clear of the planned result. Short cycles with regular feedback often make it easier, when required, to pivot quickly.
1. High-Level Tool: Guidelines for CSS
CSS instructions are not intended for inexperienced developers; they are intended to assist experienced developers. A professional Front End Architect has developed the Guidance and helps you stay updated with the latest news on CSS syntax, formatting, and everything you need to know to produce secure, high-quality websites.
2. Photos
Sourcing the photos on your new website is one of those terrible assignments you have to do. When you use preset themes, you do it all the time when you create a website from scratch! The problem with image sourcing is that it takes time; you now have Pictura to assist you with this mission.
It enables you to scan for the correct images easily without even leaving the design environment. Pictura helps you transform it into a new layer when you have found the perfect image and put it on your website.
3. Framework to Play
Java still rules the medium of web design, and it has a buddy called Scala: Play Framework that helps you work like a pro with both. You can use PF with a browser and a text editor to see the improvements right away and evaluate the website more quickly. The fact that it was developed with mobile browsing in mind will certainly do it if this does not make PF one of the best productivity tools for influential developers. Plus, with Play Framework, you can create fast-running apps easily.
4. Flynn
Flynn is the tool on which any good developer depends because it enables scaling and app deployment to be automated. You’d have to do this yourself without Flynn; you can speed up the process with Flynn and handle the job easier. Flynn is based on an API package that allows you to customize it as needed.
5. Dimension
Dimension is an extension of Chrome that allows you to measure all elements in PDF form. Dimensions can show you their scale, from buttons to images and more, and allow you to create shortcuts to make it easier to activate and disable the tool.
6. Bug Muncher
If you’re not even using Bug Muncher, you’re just making your life miserable. This is the weapon of productivity that cuts down all the misunderstandings and endless email chains between you and the website’s users. What? How? Bug Muncher lets users show the website’s mistakes and bugs and then take a screenshot of it. The necessary information about the user’s computer, such as the OS, the browser, and its update, is also available.
7. Haml
Haml stands for the markup language for HTML abstraction, and its primary purpose is to make markup friendlier. Haml does a fantastic job as it is on this list. This eliminates the code from obsolete names, concentrating on indentation. Hall replaces PHP, ASP, and ERB, so you don’t have to directly code the template.
8. Delorean
This is not the old Delorean that could run at 100 mph; this is a platform that enables influential developers to apply the principles of Flux to the interface of the website. Delorean does not rely on any system, which is a significant plus, and it makes the logic of your app clear based on unidirectional data flow.
9. Roller Blade

Without Rollerblade, the list of productivity resources every good web developer depends on will not be complete. This software enables users to see photos in a 360-degree view, making it suitable for online stores. With the surge in online shopping, this is genuinely a helpful app. The smartphone user will slide the image, see a clear image, give them real experience, and boost their willingness to purchase a product.
With CSS, Rollerblade can easily be applied to the website and allows you to have several photos of 360 degrees and can be configured to roll or be rolled by the user.
10. Monit

Monit is a monitoring tool, as the name suggests, that enables you to monitor the server. Monit performs maintenance activities on the server automatically, and it begins again when it goes off and gives you an alert so that you can respond as quickly as possible. Depending on the error form, you can also set Monit to take unique actions.
For daemon operations, many developers use this tool, and other programs run on the local host. It is also possible to use Monit to track network connexions to the server, which helps operate in the cloud.
11. Bitrix 24

Bitrix24 is a software for collaboration with full management, collaboration, and communication tools. To work with tasks, it has everything you need: models, partners, time tracking, reminders, auto-renewal of paused tasks, Gantt map, Kanban custom board. This app also does a fantastic job of incorporating other cloud sharing systems, making it simple for users of different platforms.
12. Jibble

Jibble is a cloud-based, multi-device Time & Attendance tracker. The Application allows users to use the services remotely from a computer and from the mobile phones of employees to make it more available. It’s also so much simpler to see how much a project costs in the time of developers.
13. Clockify

Clockify is a simple app for time trackers and timesheets that allows you to track work hours through projects. Using this time management tool is simple, and it also helps you when you have to provide better estimates for new clients. The user interface is also very intuitive, tidy, and pretty.
14. RescueTime

RescueTime is a tracking tool that keeps track of websites and software used during work. It’s incredibly intuitive and convenient to use. RescueTime runs in the background when working on a project, gathering useful Internet usage data. It helps you when you want to draw the line at the end of the day and figure out whether your day was productive or not. Even if that weren’t the case, you’d see why exactly.
15. Toggl

Toggl is a handy software for time tracking that provides services for online time tracking and reporting. Via an interactive task timer or through manual entry, Toggl records time dependent on tasks/projects. For freelancers and small companies, Toggl is perfect, and its free plan covers almost all you need in this form of Application. The helpful browser add-on from Toggl also enables you to monitor time without ever opening the web application.
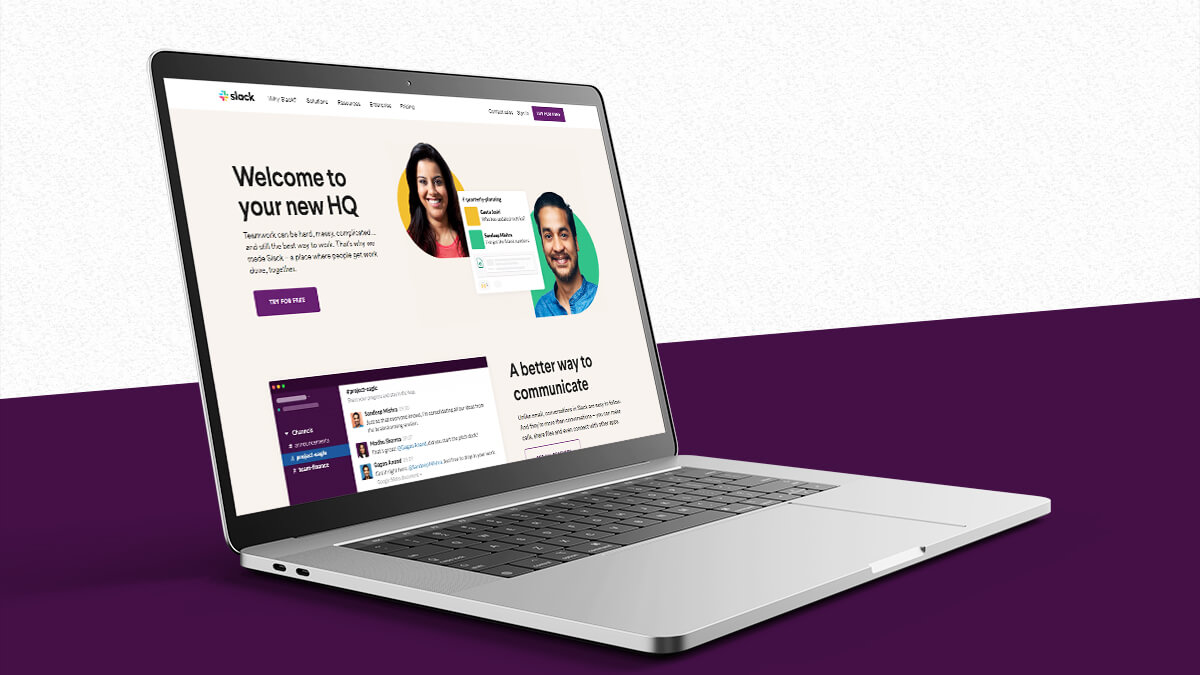
16. Slack

Slack is a team communication tool that can substitute emails to improve productivity levels for you and your team. It’s designed to help the way people work together naturally, so you can collaborate as quickly as they do face-to-face with people online.
Slack has a user interface that is very intuitive and tidy and helps the team to sort different conversations quickly. It is also instrumental, especially over long periods, for organizing various projects into the right conversations.
A lovely thing about this tool is that both smartphones and computers are assisted simultaneously with it. If you ever miss any details or notification that is not at work, you will be notified on your mobile eventually.
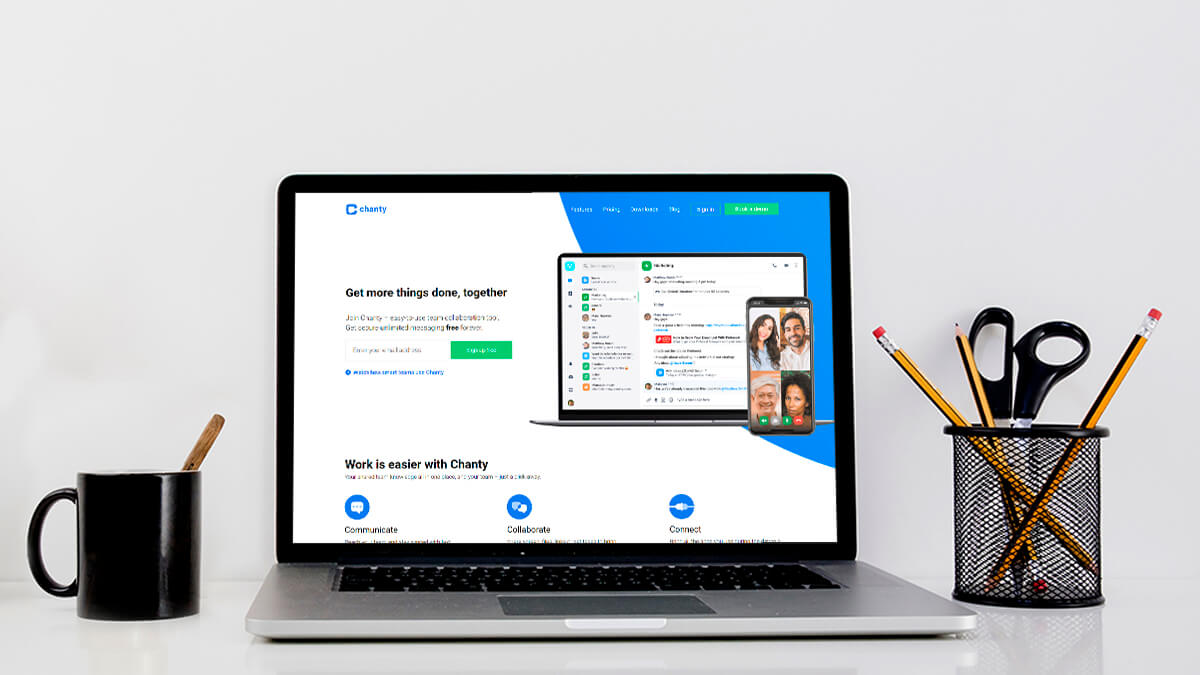
17. Chanty

Chanty is a quick and easy chat app that is designed to improve team collaboration and productivity. You can also manage your tasks and the chat feature by converting messages into tasks with one click. One of the most significant features of this program has is simplicity. The layout and GUI are great-they are made to help work.
Chanty also makes code snippets, and with your product team, you can enjoy a fast and easy way to share blocks of code. Without abandoning the chat app, your colleagues will open and read excerpts.
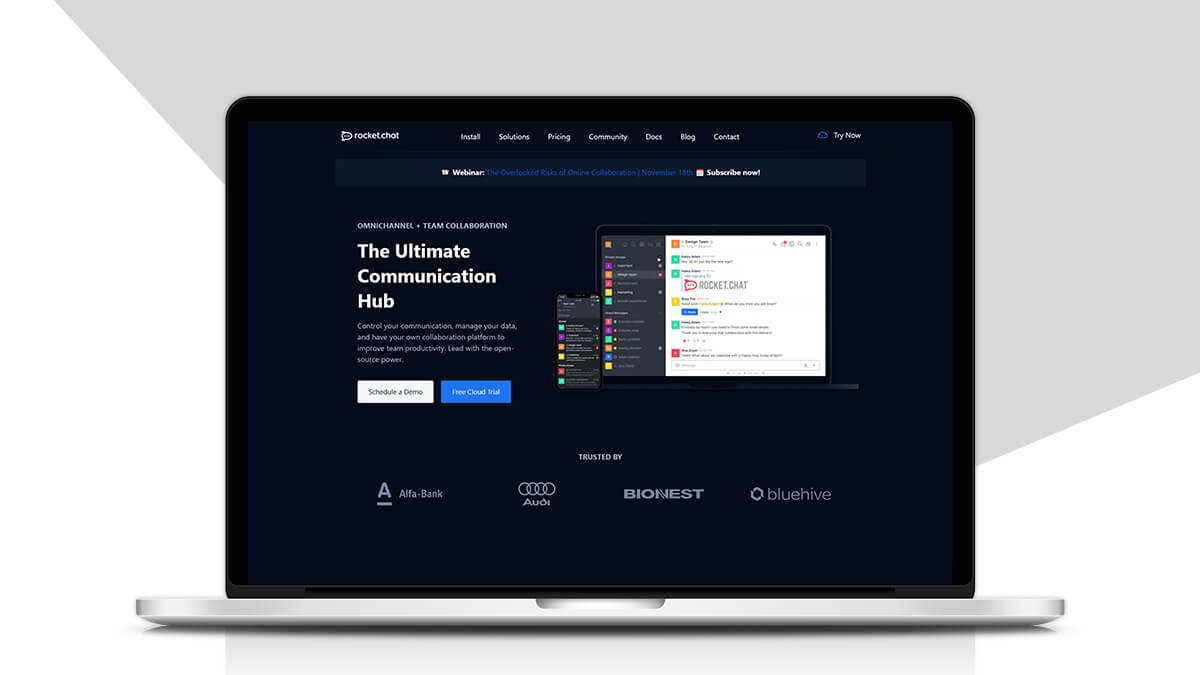
18. Chat with Rocket

Rocket. Chat is a free collaboration platform with decent & clean usability that is unrestricted and open source. This is fit for the team to join, co-operate, exchange files, or turn to video or audio conferencing.
You can completely configure, expand, or add new features to suit your specifications, with full access to the source code. By selecting where to host their data securely and by opting for a completely customizable interface with various plugins, themes, and limitless integrations, you have the freedom to monitor and centralize your contact with internal or external clients.
The fact that you can incorporate bots, which seems like the latest trend, is another fascinating thing about this method.
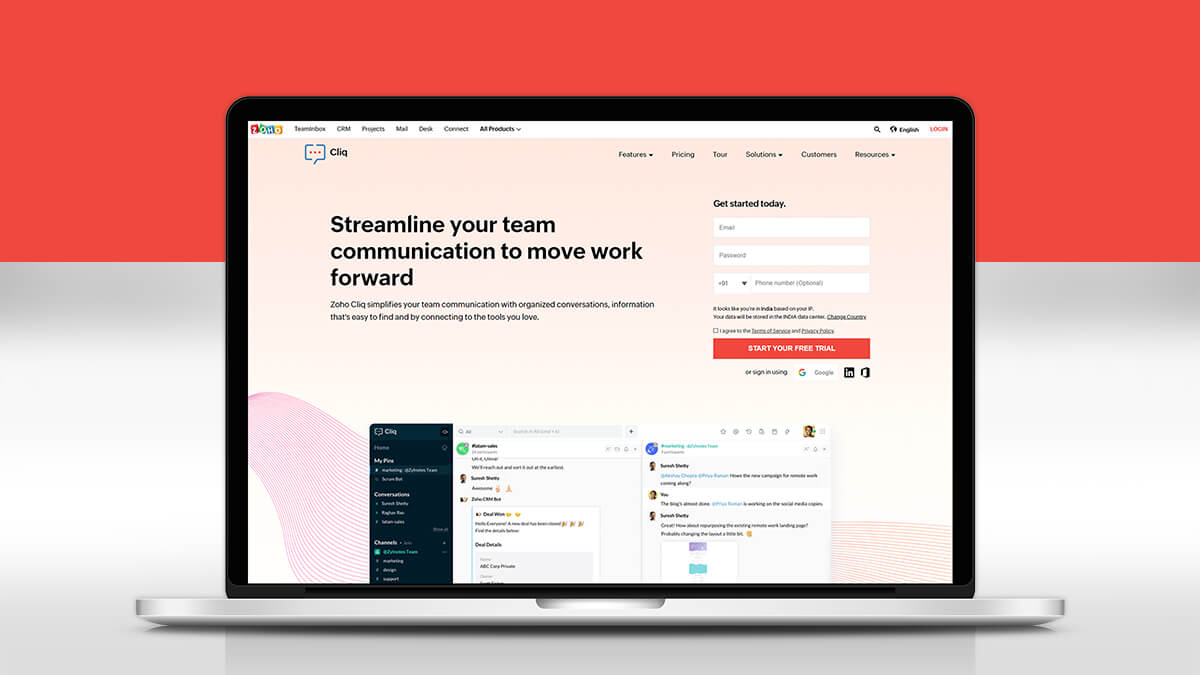
19. Zoho Cliq

Zoho Cliq is a collaborative and interactive cloud-based application that makes it possible for teams to make a video as well as audio calls, chat, and share files. Zoho Cliq is just like Slack, except in one browser; it adds the ability to see several channels. For branching discussions, it also has a forking option. There are a fast handling system and a friendly GUI for this method. Another good thing about this platform is it includes many other advanced features, such as polling, invites for activities, and visual assignment resources.
20. Workplace

The workplace is a web and smartphone app that used to be called Facebook Work and provides functions such as Facebook Groups, Facebook Messenger, built-in audio and video messaging, and links to the accounts, activities, and live video resources of the social network. Its interface is similar to Facebook, but this app is intended for work, productivity, and connexion to the team.
It also involves watching Facebook newsfeed-like updates from individuals, live video streaming of announcements, training, and meetings.
Ultimate Thoughts
Do you find like you are not productive enough in your everyday work and looking for more productivity?
The solution for you and your team could be these productivity tools. You will deliver quality work with the right support and smile at what you have accomplished. We’re not computers or robots, so let’s not turn efficiency into an obsession. Let’s try to do something that, not just what keeps us busy, is also meaningful!