The generation has seen considerable growth in the web development industries as the demands for businesses wishing to increase their product sales through an online medium have increased. Not only has the business sector, around everything gone to the internet platform.

The popular demand for web development has resulted in massive competition amongst various developers in creating the best websites or web applications. Nowadays JavaScript has gained recognition amongst the developers for making dynamic and interactive web pages as this client-side programming language implements custom client-side scripts. So, what is JavaScript?
JavaScript is a scripting language, which is used for creating and controlling dynamic web content. Dynamic web content means the change in web content based on user’s preferences and interests, such as animated graphics and interactive forms. JavaScript is a multi-paradigm language, which means it is well suited for more than one programming paradigm. It supports functional and imperative programming styles.
JavaScript has APIs (Application Programming Interface) which helps the user to work with dates, texts, standard data structures, and DOM. The JavaScript is object-oriented, i.e. an object is an associative array supplemented with a prototype. JavaScript uses prototypes, which can stimulate many class-based features in it. The importance of JavaScript can be proved by the fact that it is used by 94.5% of all websites.
Until now, we have seen impressive growth of mobile applications and webs which are powered by advanced JavaScript libraries. But first, look at what JavaScript library is?
The JavaScript library is a library with the presence of pre-written JavaScripts. These scripts allow more natural development of JavaScript-based applications. These libraries contain codes that reduce the load of the developers from writing unnecessary long codes. Many JavaScript libraries include codes that detect differences between the runtime environment and helps in removing the need for applications to allow such unpredictability. These JavaScript libraries are released under the copy center license for ensuring license-free distribution and modification.
As the number of customers increases the use of a particular technology; companies have to work towards expanding it. There are so many frameworks in the market that it becomes really difficult for the developer to choose the right one which is good in all aspects. There is one such highly popular JavaScript library, which is preferred by maximum web developers and used highly for online domains.
That library is ReactJS, which is known for exceptionally well with carving out great-looking User Interfaces (UI). It was created with a mindset that it would be SEO friendly, have faster webpage loading speed, and code reusability by combining HTML and JavaScript. Business industries were the fastest in grasping the technology because of the simplicity offered by it to the developers.
First, let us look at What is React?
React is a JavaScript library developed for building user interfaces. It is also known as React.js or ReactJS. Facebook and a community of few individual developers and companies are the developers of React. React was first developed in 2011 and was given open-source status in 2013. But this was done under the BSD3 license which was a controversial license then. Since the time of its release, React’sGitHub repository has generated almost 96,000 stars from developers from all over.
It has been able to accumulate a community that consists of above 1300 contributors who are constantly releasing updates to develop the library on the whole. It obtains great traffic from developers and techies all over the world. It has also proven to be a favorite among technology companies. The need for React JS came when the developers were having problems building up UIs by hand with less UI-focused React predecessors like jQuery. Therefore, React JS was specially created for improving UI development. React also has some key features that made JavaScript more popular among developers.
The two key features are JSX and Virtual DOM. We will discuss virtual DOM later in the article. First, let us see what JSX is. JSX means JavaScript Extention. It is a React extension that makes it easy for web developers for modifying their DOM by using Simple HTML code. Also, JSX is compatible with all the browser platforms a developer wants to work with.
React JS is a very efficient and flexible open-source JavaScript library for the development of fast and expandable frontends of web applications. React is only concerned with providing data to the DOM. While creating React applications, additional libraries for state management and routing, additional libraries are required. Some examples of such libraries are Redux and React Router. There are many reasons why maximum developers chose to React over others.
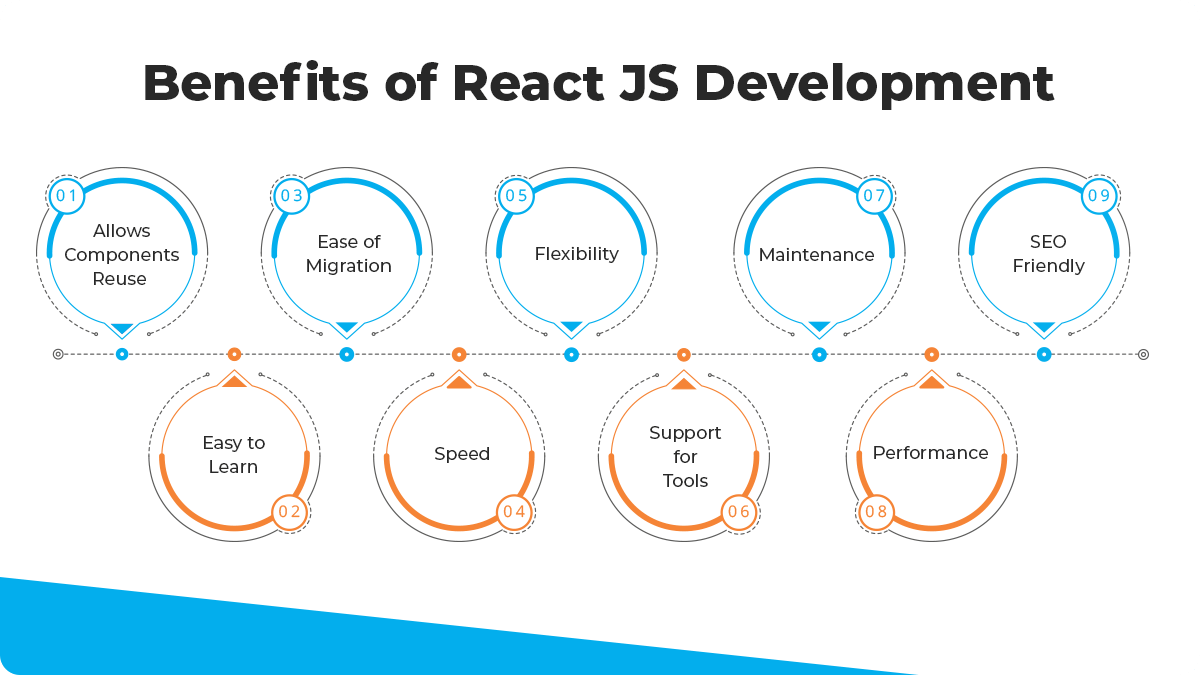
Here Are A Few Benefits:

Allows Components Reuse
The developers prefer to React over other languages because they can now reuse the components that were used to develop some other application that shared the same functionality. This automatically helped the developers save a lot of time and effort. In React JS, as the involvement of coding is quite less, it resulted in fewer errors while coding. All these factors contributed to increasing the speed of the web application. Thus, React JS acts as a blessing for the developers.
Easy to Learn
React JS is considered the easiest in comparison to other languages. It is easy for a new developer to learn the features of ReactJS for developing web applications. It has the advantage of an open-source JavaScript GUI library, which helps in the better execution of tasks. This means it is easy to master ReactJS in a very short time for building highly efficient web applications.
Ease of Migration
The Document Object Model (DOM) is a programming API that deals with HTML or XHTML. Developers faced some problems when it was updated as it would simply slow down the process. When ReactJSwas introduced, it solved the problem for the developers. Now developers could create a virtual DOM with ReactJS and then host it in the memory. It was helpful because the virtual DOM would also change when some changes were occurring in the actual DOM.
More simply, Virtual DOM acts as a copy of the original DOM and ReactJS uses this virtual DOM for seeing the parts of the actual DOM, which need a change when an event happens. Thus, it helped in gaining better, smoother, and faster performance. If we take the example of Google’s Angular Framework, it faced some compatibility issues between Angular 1.x and Angular 2. This leads to shifting to a newer version where developers were required to train for the newer technologies. On the other hand, React was much easier for the developers. The code can be easily added to any existing infrastructure as it won’t result in shutting down of the system for maintenance
Speed
The developers are always interested in those languages/libraries, which provide better speed for their web applications. This is the reason why developers are very much interested in using ReactJS. The React allows them to write individual parts, and the changes won’t affect the logic of applications.
Flexibility
The React JS is flexible because of its modular structure. This means the React components allow us to break the user interface into separate pieces, which can be reused and operated separately. The major reason why developers are having a keen interest in ReactJS is due to the rich JavaScript library it offers. There is more flexibility for the developers for choosing want they want for their web application. Facebook has set some rules for the developers for using the framework, but still, they can work on their patterns during the app developments. Along with this, the code can be easily maintained.
Support for Tools
ReactJS has provided many handy tools for the ease of the developers. The tools are designed like Chrome dev extensions. The most famous tool is the React Dev Tools. If you look at the tools, there is a list of components and subcomponents given on the screen. There are many React developer tools like React Sight, Bit, React Extension Pack, Storybook, etc. Codes have heavy frameworks like jQuery. React has the capability of rendering, which helps in improving the overall performance of the web application.
Maintenance
For isolating UI errors and bugs, Facebook has created a debugging mechanism for the components which are causing that. Along with this, the component creation aspects of React allow the developers in performing efficient unit testing so that there won’t be any system crash later.
Performance
As we have already mentioned, React creates virtual DOMs, which increase the speed of web applications. Virtual DOM increases the speed of web applications because it removes the usage of heavy code frameworks like jQuery and other bootstrapping libraries. It thereby boosts performance.
SEO Friendly
Content always gains the spotlight for any online business. Search Engine Optimization is indubitably the best way to gain attention and increase traffic towards your website. React will help in such a scenario. React aids in reducing load time for pages through enhanced rendering speed. It further adapts its performance to suit the current user traffic. This wills, in turn, help the company is increasing revenue, which is the primary goal of all companies.
There are times when common search engines fail to read some JavaScript-heavy apps. React JS can deal with such situations. React can run on the server, generating an image and returning the virtual DOM to the browser as a uniform webpage. Thus, it helps in reducing the load time. React can do this by its fast rendering speed and based on the current user traffic, it adapts the performance immediately.
Sometimes Many People Get Confused Between React.Js And React Native. So, Let Us Discuss The Difference These Two Have.
Facebook developed React.js in 2011 for addressing its need for a high-performing user interface. After the massive popularity of ReactJS, the team decided to release React Native in 2015. React.js is responsible for rendering go UI components, and it provides support for both frontend and server-side. In the case of React Native, it is the framework for building native applications using JavaScript. The main difference is in their components. Otherwise, the syntax and the workflow remain the same for both ReactJS and React Native.
React Native allows building up native and cross-platform applications. React Native combines JavaScript UI development with native application development. For heavy computing features, native modules can be used while the rest of the codes can be written in JavaScript. React Native doesn’t use WebView, which is a mobile engine that wraps code.
Instead of that React Native provides access to native mobile controllers. React Native uses React JS as the JavaScript library. Developers don’t need to know the language of native platforms for creating React Native applications across platforms. Core components can be edited in React Native without influencing the child component because the downward data flow is preserved. This helps in making UI development smooth and has a positive impact on the user.
Every device, system, or language has some pros and cons, so does React. We should know both sides to decide which would be best for us. Although in the case of React, there are not many cons but still we can discuss the few which are present.
The biggest disadvantage of React which developers themselves admit is that developers need to relearn new ways for performing a specific task. We all know that Reacts API is stable and now changes rarely. So, there are no new opportunities for them to learn something new. The other disadvantage is the problem with the documentation.
There are various new tools available in the React library, and they keep updating with the new technology. Some members of the community feel that the updates of React are so fast that they don’t get the time for writing proper instructions regarding the usage of the tools.
This has led to the developers writing their documentation regarding specific tools they used for their program. We have discussed earlier that JSX is used as a syntax extension that permits the mixing of HTML and JavaScript. But some members of the community feel that JSX is a bit complex and consequently has a hard learning curve.
For the case of React Native, it has a quite number of native modules, but the third-party components are still low. It’s a disadvantage because it doesn’t offer many features that developers need in their applications. Along with this, React Native has the problem of lagging too often when there is an update in the SDKs
Even though there are some cons with React, still it is preferred by the developers because its benefits surpass the little faults React has. There is a growth of a huge community of developers using Reacts, which has helped other developers to search for any library for any task. They don’t need to develop it on their own. In addition to this, Facebook also provides support for users if they face any difficulty.
React has made use of other technologies for making a better impact. It uses the most popular HTML and JavaScript frameworks by combining them. If these two combines with CSS, a more advanced web interface is easily made According to the survey conducted by Stack Overflow, react was seen as the most loved web framework. Today, around 220,000 live websites are using React.
Many famous big companies like Apple, Netflix, and many more have started the use of React JS for their software products. This React tries to improve itself. For example, the developer team has promised to include changes to existing asynchronous rendering and existing threading models for making the library more flexible.
At last, let us look at some of the big companies that have adopted React JS and React Native in their applications. We all know about Facebook itself being the adopter of these two, but there are many more on the list.
Instagram chose to React JS for building a one-page app for letting the visitors also access the platform. Now we can see both the web and mobile versions for Instagram. Similarly, Khan Academy is the biggest online education platform, which has adopted React JS. The motive behind choosing React JS was to prevent unnecessary page reforming for the smooth and efficient working of the application.
Several renowned companies are fascinated with the capabilities of React from the point of view of a business. The list of companies that use React in production will leave you in awe. Brands like Facebook, Netflix, Whatsapp, Uber, CNN, Dropbox, IMDB, Reddit, Venmo, DailyMotion, Salesforce, and The New York are a few of the major companies among the several other media to large scale companies which use React.
There are many more like Bloomberg, SoundCloud Pulse, Airbnb, etc which have adapted React JS and React Native for developing their applications. We have conducted a thorough study of the benefits of using JS React to understand why businesses are choosing this technology. We have gone through the primary features of React that lead to the high performance and creation of wholesome applications. This shows how React has progressed till now. React JS was made for improving UI-based problems, but it came as the priority for developers for creating smooth and efficient web applications.
